縦読みならではの演出とは? WEBTOONのネーム作家さんに、縦読みマンガのネームの秘訣を聞いた!【ウェブトゥーン入門】
インタビュー/直江あき
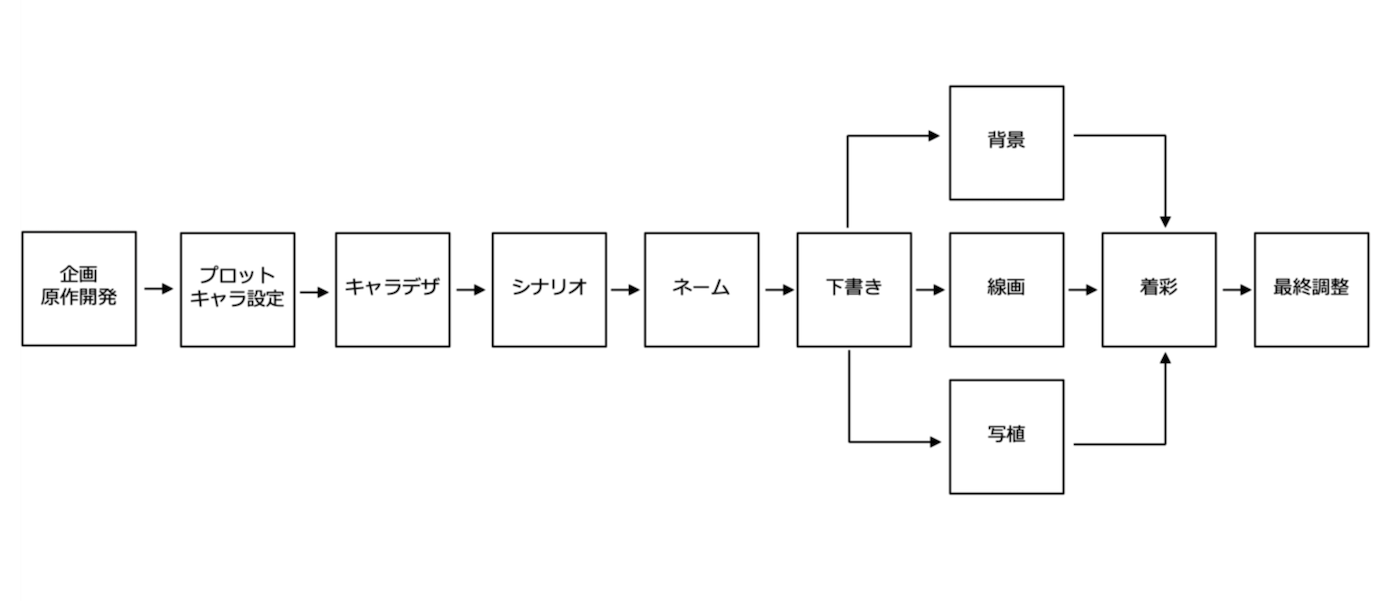
そもそもネーム作家ってなにをするの?

画像提供:株式会社ROCKER ROOM

- 東去宇人(とうきょうと)
マンガ原作家、ネーム作家。案件もののストーリーコンテンツの制作実績多数。少年マガジンネーム原作賞、コミチ漫画賞を受賞。現在、連載準備中。得意分野はミステリー、サスペンス。東京育ちだが25年来の阪神ファン。
ネーム作家になったのはネームだけをやりたかったから
── これまでの経歴や、ネーム作家になろうと思ったきっかけを教えて下さい。
秀:私はもともと広告マンガの仕事をしていて、銀行のパンフレットに載っているマンガや商品紹介のマンガを描いていました。広告マンガの制作会社さんから、忙しいマンガ家さんの代わりに、ネームを描いてほしいとお仕事をいただいたことがきっかけで、ネームのみの仕事をするようになりました。
他には、マンガ家としてKADOKAWAさんから単行本を出したり、少年ジャンプ+の読み切りなどの商業の仕事の経験もあります。ここでは原作から作画まですべてやっていました。
── 広告マンガから商業誌まで、多彩な経験をお持ちなんですね。
── 好きな工程がはっきりしていれば、分業でその作業だけをできるのは魅力的ですね。東去宇人さんはどんな風にネーム作家になられましたか?
東去宇人:僕は、コンテンツ制作の仕事をしていて、広告に見えないストーリー仕立てのコンテンツ制作を手がけることがあり、マンガ原作も担当したことがあります。その後、会社の仕事ではなく単独でマンガの制作をやってみたいと思うようになり、週刊少年マガジンのネームの賞に応募して、担当をつけてもらいました。『金田一少年の事件簿』が好きで、ミステリーやサスペンスの綿密なストーリーに取り組んでいます。
マンガ原作では、シナリオからネームまで手掛けていますが、WEBTOONではいただいたシナリオを元にネームだけを担当することもあります。
── クリエイターさんはこだわりが強いので、全部自分でやりたいものなのかと思っていました……!
縦のベクトルを生かした大胆な表現ができる
── 縦にスクロールして読んでいくWEBTOONですが、特徴的な演出にはどんなものがありますか?
秀:長くつながったシームレスなアクションシーンの演出は、WEBTOONだからこそですね。見開きのマンガは幅に制限がありますし、他のコマを置かなくちゃいけないので、「ここにこのコマを配置したいけど、これも入れたいしな」ということを考えなければなりません。


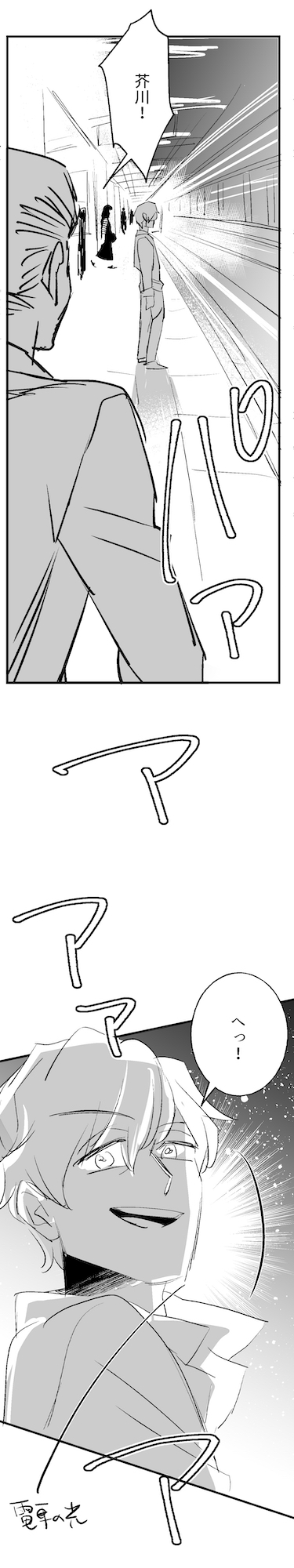
秀さんがネームを担当した『欺きの王』(©LOCKER ROOM/©ピクシブ)より、主人公が逃げるシーン。一連の動作を縦にスクロールして読んでいくことで疾走感を出している。
秀:でも縦読みの場合、ひとつのコマだけでも置けるし、コマの配置に制約がありません。縦幅を大きく使えるので、大胆に奥行きをつけた人物の配置もしやすいです。ぐっと曲線を使い、地面がギュンと歪んでいて、後ろの方に敵がいる、そういう表現を制約なく思い切りできます。

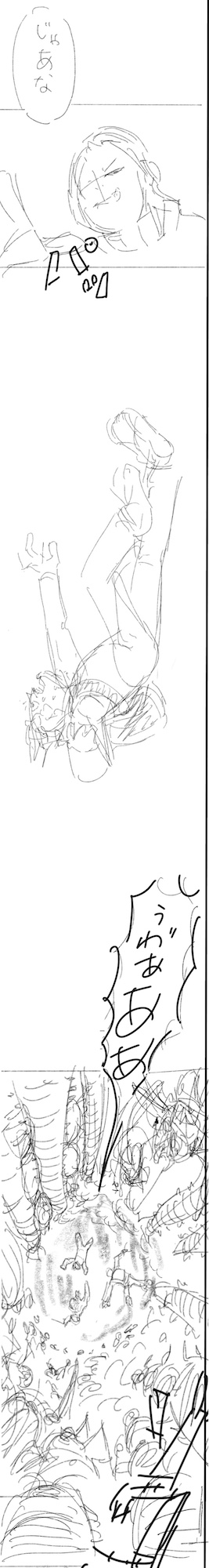
東去宇人さんがネームを担当した『異形喰』(©LOCKER ROOM/©ピクシブ)より、主人公がダンジョンの奥底へ落とされるシーン
── 逆に縦だと見せづらい構図はありますか?
ほかには、WEBTOONは時間の流れの表現が豊かだなと思います。背景に夜空があってスクロールするほどに夜が明けていく、その背景の上にコマを置くと、夜から朝になるまでに起きたことを自然に見せることができます。
── 空の色の変化などは、カラーだからこその表現ですね。
東去宇人:はい、フルカラーで色を使った演出ができるのは、WEBTOONならではだと思います。光の当て方やエフェクトなどもいろいろ工夫することができます。
あとWEBTOONで特徴的なのは、顔の大きさですね。キャラクターの感情を表現するためには表情が要となりますが、スマホの小さい画面でも感情を伝えやすくするためには、顔を大きく映したコマが多くなります。同じ怒っている顔でも、葛藤のある怒りなのか、激怒して何も考えられない状態なのか、そういう違いは意識していますね。一方で顔ばかりが何度も続くとワンパターンでつまらないので、コマの配置や見せ方などは工夫しています。

コマの配置を左右にずらしたり、人物のアングルをななめ、正面、横からと変えたり、静的なシーンでも単調にならない工夫がされている。(『異形喰』©LOCKER ROOM/©ピクシブ)
セリフの量やスクロールの長さなどスマホ最適の表現を模索
── 小さなスマホの画面で読まれることも想定してネームを描く必要があるのですね。他のWEBTOON作品などを読まれて演出を勉強されることもありますか?
秀:私はもともとWEBTOONを読まなかったので、どうなのかなと最初は思っていました。でも実際に読んでみたら、独特な表現がたくさんあって面白いです。
例えば、『入学傭兵』というバトルアクション作品は、主人公の持っている武器や戦い方から、主人公が海外の特殊部隊に所属していたという背景がちゃんと見えてくるんです。それに、敵に合わせて主人公も戦い方を変えるし、バトルの見せ方もその違いに合わせて練られていて、演出のバリエーションも豊富で楽しいです。
人気のWEBTOONをたくさん読んで、「こういう演出があるんだな」「この構図かっこいいな」と参考にしています。
── ネームを描くときに、悩むことはありますか?
東去宇人:悩むことというか意識する点として、スクロールする手が止まらないように情報の見せ方に気を使っています。基本は「ふむふむ」と思いながら読んでいける必要があって、読者にとって「?」が続きすぎると、手が止まってしまうので。
あと、WEBTOONは説明が多くなりがちなので、セリフの量にはすごく気を遣っています。見開きのネームで吹き出しの位置に迷うことはほぼないんですが、WEBTOONだとかなり熟考しますね。東去宇人:構図のバリエーションを出しづらいというのは確かにありますね。だからこそ表情が大事かなと思っています。あと、スクロールの幅や、コマとコマの気持ちの良い距離感は、個人の感覚でもけっこう違いがあって、調整には気を使いますね。
各自のポジションをまっとうしつつ、チームで作りあげる。野球のような分業制
── ネーム担当者と、線画担当者が分かれているからこそ、気をつけていることはありますか?

ホームから逃げようとしている主人公を、電車のライトが照らす。光源や光の当たり方がわかるように描かれている。(『欺きの王』©LOCKER ROOM/©ピクシブ )
東去宇人:後工程を担当される方へのリスペクトは当然必要です。ほかには、ネームだと気にならないんですが、線画にしてみるとパースが狂っているのは気になってしまうので、ネームの段階からパースが狂わないような意識はしていますね。また、決めゴマでは、表情のニュアンスが伝わるように、自分が納得できる表情で描くようにはしています。コメントで補足することもありますが。

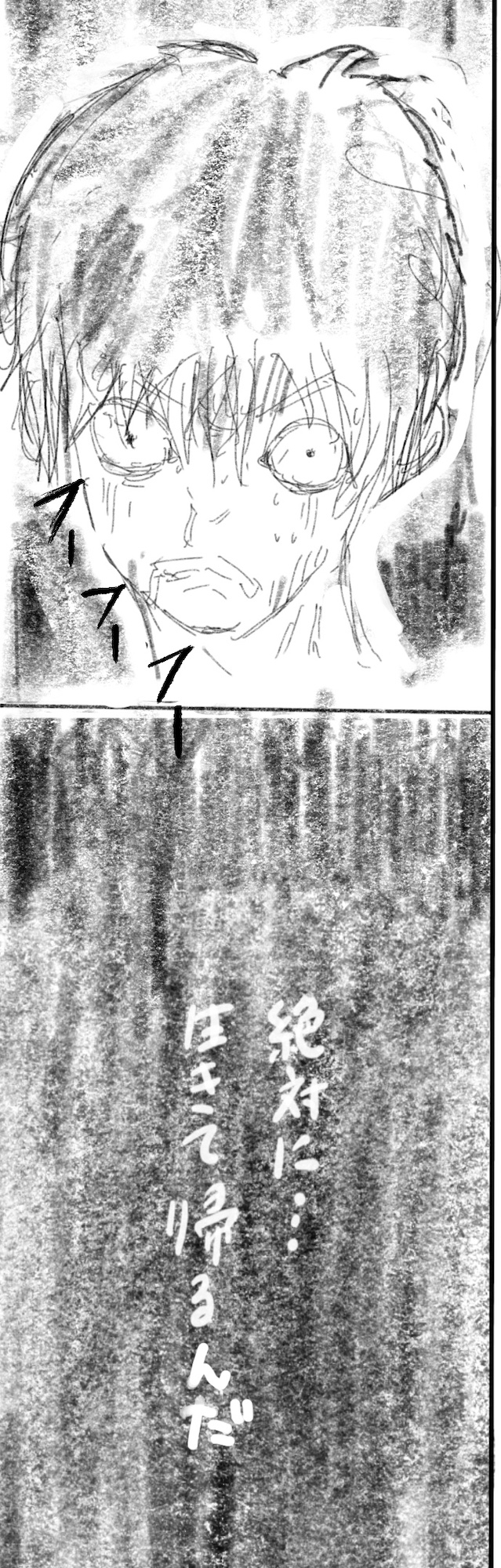
追い詰められた主人公の覚悟が感じられる表情。(『異形喰』©LOCKER ROOM/©ピクシブ)
── 次の工程の方への配慮は必要ですよね! 分業で作ることの面白さや魅力はどんなところでしょうか?
東去宇人:僕もネームに特化して作品を制作することで、ネームを描く力が鍛えられたのがよかったです。各工程に分かれていて、色々な方と関わって作っていけるのも楽しいですね。野球みたいに各ポジションに分かれて、自分のポジションをまっとうしつつチームプレイをするので、実は日本人には向いているんじゃないかと思います(笑)。個人制作のマンガはひとりでガッツリ孤独にやる一方で、WEBTOONはみんなでワイワイと作るみたいな、両方を経験できているのが楽しいですね。
海外には日本よりはるかにたくさんの読者がいる
── WEBTOONが今後こうなればいいな、というような願望はありますか?
東去宇人:海外のWEBTOONサイト「WEBTOON」は月間7000万人以上のユーザーがいます。ユーザー数では集英社さんが海外向けに展開している配信サービス「MANGA Plus by SHUEISHA」の10倍以上とも言われているんです。様々な国の人が作品をあげていて、表現も多様ですごく面白いです。掲載されている作品は、世界中の人が読みやすいように工夫されていて、例えば『ロア・オリンポス』という作品では、キャラの区別として赤や青といった色分けが効果的に使われています。
秀:キャラクターの見た目は多少似ていても、髪の色などカラーリングで見分けがつくマンガはWEBTOONだと多いですよね。
── おふたりとも、ありがとうございました!
記事中で紹介した作品はこちら
投票で人気だった作品は連載化!? THE NEXT WEBTOON PROJECT Vol. 1 結果発表
2022年7月の「THE NEXT WEBTOON PROJECT Vol. 1 」では、ピクシブと株式会社LOCKER ROOMが共同制作した9作品のオリジナルWEBTOONをpixivコミック上で公開し、「続きが気になる」作品へ投票をしていただきました。
集計の結果、上位3作品は以下の結果となりました。
1位『欺きの王』
見事に1位を獲得した「欺きの王」は、pixivコミックにてフルカラー3話掲載予定です! たくさんのご投票ありがとうございました。
※投票は終了していますが、作品は引き続き読めますので、ぜひサイトをご覧ください。
ウェブトゥーン入門の過去の記事
ウェブトゥーンに関する情報をお届けする連載「ウェブトゥーン入門」。WEBTOONのルーツや、制作スタジオから見た業界、クリエイターのリアルな声など、様々な角度の記事をお届けしています。
どの記事から読み始めるか悩む人は、まずは「WEBTOONとは?」に迫った第一弾記事からご覧ください。







